トップクリエイターによるオンラインクラス【CLASS101】 ![]()
こんにちは、やまし(@yamacastle3/@yama3practice)です。
1182日目に描いたイラストにCLIP STUDIO PAINT PRO ![]() で動きを付けました。
で動きを付けました。
他の方がやっている方法と若干違いますが、私的にこっちの方がやりやすかったので、備忘録がてら記事にします。
トップクリエイターによるオンラインクラス【CLASS101】 ![]()
完成アニメ

一般的な作り方
使用したソフトはCLIP STUDIO PAINT PRO ![]() です。
です。
調べた感じ、以下二つのように目とキャラを別に作るやりかたが主流です。
しかし、私は、目や口だけ独立させるのではなく、動きの違うキャライラストを複数枚用意して作りました。
以下は、そのやり方を記載します。
私のレイヤー構造的に一般的なやり方だと髪との関連とかで、面倒に感じてしまったので、完全自己流です。
線画フォルダーの下に着彩フォルダーを配置しているので、部位毎に結合したくなかっただけで、効率良いかどうかは分かりません。
多分、動きが増えると一般的なやり方の方が楽だと思います💦
作成手順
画像を作る
元のイラストをいじって、画像を作ります。
今回は計9枚の画像を作りました。
- 目で3種類→開き、半開き、閉じの3種類
- 口で3種類→開き、半開き、閉じの3種類
3×3=9で9通りです。
目か口だけを動かすだけなら3種類で済みます。
※今回私は使わない画像もありましたが、どの画像を使うかは好みだと思うので一応全部作っておくと後から面倒がないです。
9枚はこんな感じ↓
※背景とキャラを別にしても良いです。

半目、閉じた目の作り方
1.元々の目(口)のレイヤー(a)を複製(a')
→(a)の不透明度を下げて位置関係を確認しながら半閉じ、完全に閉じた目(口)を作る。
((a)を透かすのは、端と端が合うように作るため)
2.肌の影なども必要があれば変更する。※今回は眉の形は変えていません。
イラスト作成の注意点:
- 半目→元の目の上を消すだけだとハイライトが消えて怖くなるので、ハイライトは見える位置に書きなおす。
- 閉じた目→元の目の下まつげより少し上に書く(目を閉じると下まぶたも上がるので)
2.それぞれ「目開き、口半開き」などの名前をしっかり付けてjpgなどで保存。
名前付けておかないと後で地獄を見ます。
アニメを作る
1.クリスタの新規作成→アニメーション(サイズはイラストのサイズに合わせる、あとは後ほど修正できるのでそのままでOK)
dpiはお好みで。私は144で作りました。
350だと重いかなと思ったのですが、できあがりはやはりちょっと荒いですね💦
気になる方は300以上が良いと思います。
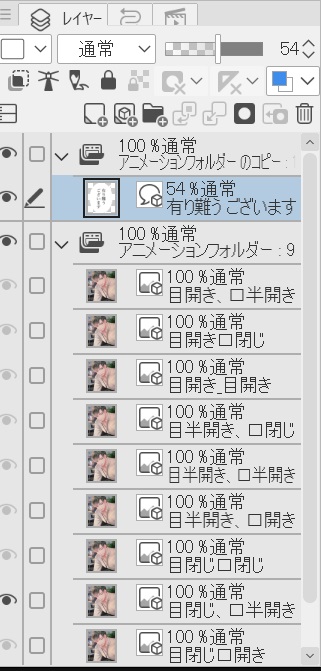
2.アニメーションフォルダーの中に、作った画像9枚をドラッグアンドドロップで挿入
※私のように台詞入れる場合は別のアニメーションフォルダをキャラフォルダの上に作ってそこに挿入
※背景を別にしている場合も、別のフォルダーをキャラのフォルダの下に作って挿入

これで下準備は終わりです。次はいよいよタイムラインです。
※もし余白が気になるのであれば、一番下の用紙を非表示にすると透明になります。
余白の設定いじっても良いと思います。
タイムラインをいじる

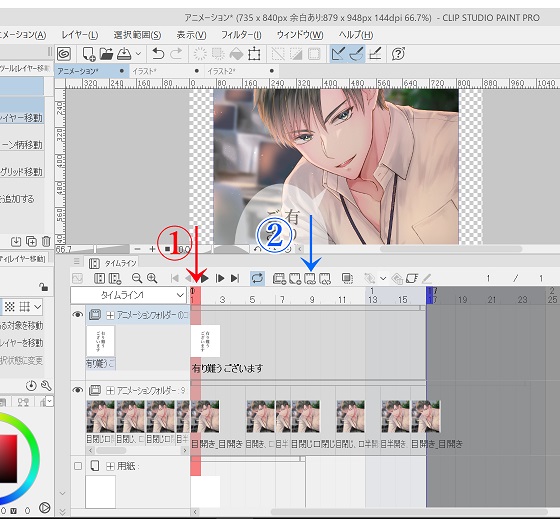
1.画像の下に出てくるタイムラインで、一番左端の①↓の位置に赤線が来るようにキャラのタイムラインの上(私の場合は2段目)でクリック
2.②のアイコンをクリック
3.↓のウィンドウが表れます。フォルダーに入れている画像レイヤーの名前が出てくるので、最初に表示させる画像を選択しOKを押します。

4.1~3をタイムラインの位置をずらしながら行います。
目開き→目半目→目閉じの順で入れていけばOKです。
※Proの場合は16コ枠がありますが、再生ボタン▶で再生しながら、位置をずらしたりして調整してください。
画像の上でクリックすると赤い線が出るのでそれをドラッグさせて移動できます。
何も表示されていないコマは前の画像が続いて表示されます。
※口の開き方はお好みで。
私の場合のタイムラインはこんな感じ。

目開き、口開き→目開き、口半開き→半目、口閉じ→目閉じ、口閉じ→目閉じ、口半開き→半目、口半開き→目開き、口開きの順にしました。
※私の場合は口パクの関係で、目閉じで終わらせるとおかしかったのでこの順序です。
アニメの動きをゆっくりにするには?
恐らくデフォルトのまんまだと瞬きが速すぎると思います。
私も最初どう頑張っても、こんな感じになりました………w

ちょっと(だいぶ?)やかましいのでゆっくりにします。
ゆっくりにするには「フレームレート」を小さくします。
メニューのアニメーション→タイムライン→「フレームレートを変更」を選択し、変更して下さい。
私は30だったので、12に下げました。
※下げすぎるとカクカクしやすいので、お好みで変えて下さい。
書き出し
良い感じの動きになったらGIFで書き出します。
1.メニューのファイル→アニメーション書き出し→アニメーション(Gif)を選択
2.保存後にフレームレートなど選択するウィンドウが出てくると思いますが、特に触らなくて大丈夫と思います。
※もし書き出されたGIFが動かないのであれば、画像枚数が1とかになっているかもしれません。
その場合はフレームレートを先ほど選択したものにしたら大丈夫と思います。
長々書きましたが、こういうやり方もあるよって感じで見といて下さい。
前述したとおり、アニメを極めたい(?)なら一般的なやり方でやった方が良いです。
いろいろな動きをさせようとすると、私のやり方だと画像がねずみ算式に増えて大変なことになると思います😂
私にみたいにたまーに瞬きさせてみたいな~でも一般的なやり方だと面倒だなって感じの方にお勧めです。
CLIP STUDIO PAINT PRO でも、ちょっとこれやってみたい!ができるので良いですね……💖![]()
ではまたー。
よろしければポチッと押してください!↓↓