前回の続きです。
3.仕上げ
3-1.レイヤーを重ねる。

上から順に、表→裏→シルエットの順番にする。
表と裏の不透明度を40~50%に。
表のレイヤーモードはスクリーンや加算(発光)などでも良いと思います。
この辺もお好みで。
3-2.キラキラ感を増加させる。

(1)別レイヤーを一番上につくり、加算(発光)モードにする(画像はなってませんが)。
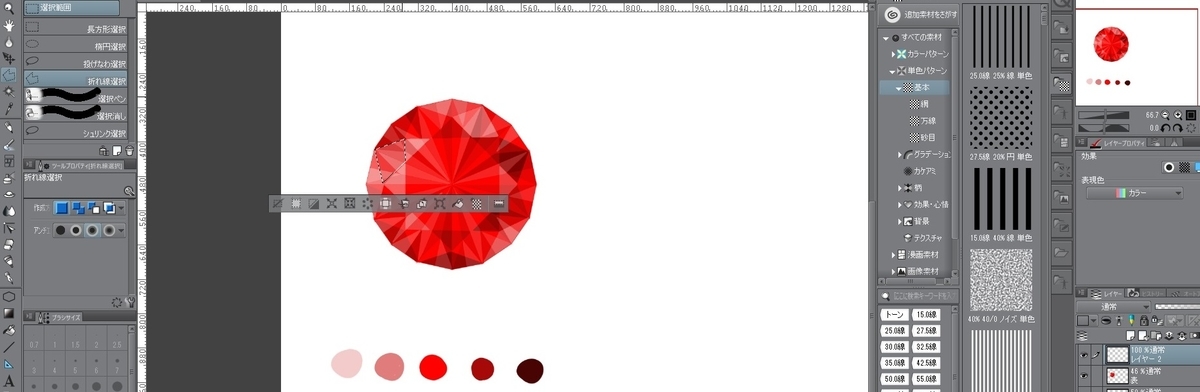
(2)選択範囲アイコン→折れ線選択で、表や裏の形に合わせて選択。

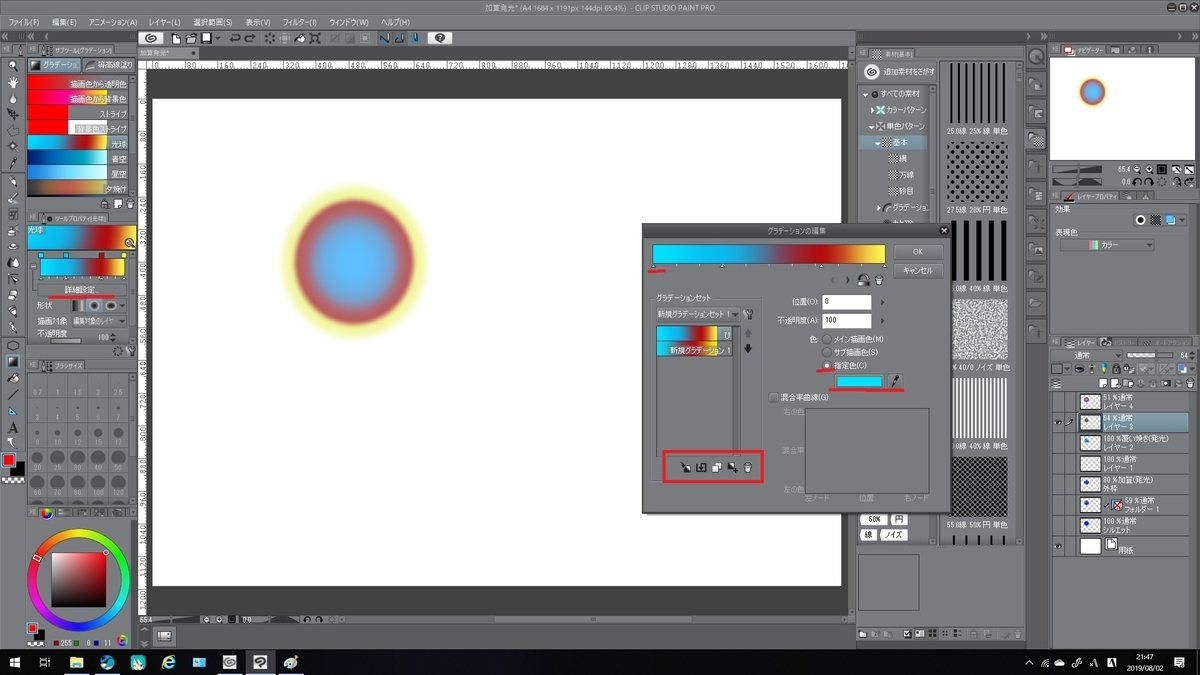
(2)グラデーションで塗る。
ドラッグすると塗れます。
斜めやドラッグの長さなどにより色合いが変わります。
また、私の好みは画像の矢印どおり、空系ですが、これもお好みで。
いろいろやってみてください。
楽しいです😋
※レイヤーモードはスクリーン、覆い焼き(発光)などでも良いと思います。
3-3.ちょっと立体感を出す。
※こっからは完全私の好みなので、同じ色合いにしなくても良いです。

新しいレイヤーをつくり、グラデーションの光球を選択し、なにかグラデーションの球を作ってください。
私と同じものを作る場合↓↓
詳細設定→グラデーションセットのプルダウンから朝焼け→右上の反転アイコン
レイヤーモードをスクリーン、覆い焼き、オーバーレイなどに変え、不透明度も下げて好きな感じになるよう調整します。

ちなみに私は色相にしました。
3-4.つや出し、最終調整

(1)別レイヤーにエアブラシ→柔らかめで角に当たる部分にハイライトを入れていきます。
私は真っ白で塗りました。
(2)別レイヤーに普通のペンで、よりつよいハイライトを入れる。
上の矢印のような感じです。
他の編集方法として、消しゴムで消して、下にあるレイヤーを見えるようにしたり、いろいろやり方があるようです。
で、編集→色調補正→色相・彩度・明度や明るさ・コントラストなどを調整します。
4.できあがり!!

ちなみに、裏面があまり目立っていないなと思ったので、3-2のレイヤーに手を加えました。
裏面の形に合わせて範囲選択し、グラデーションをかけてあります。
番外編
ちなみに↓の方の加工過程も書いておこうと思います。

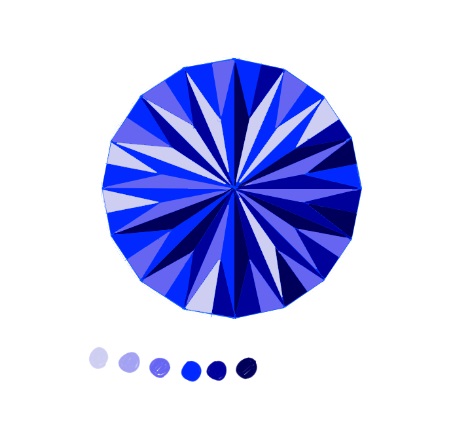
線画は全く一緒で、塗りはこんな感じ↓↓



3-3.の過程では、赤Verと同じもの&下のようなグラデを作りました。
赤線が引いてあるところでいろいろ変えられます。

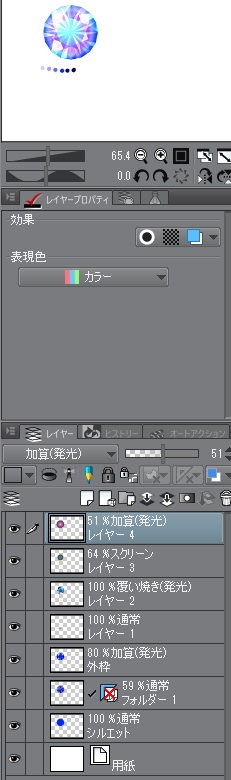
で、最終的なレイヤーの重なりはこんな感じです。↓↓↓

上から四個目は消し忘れ、下から三つ目四つ目は、それぞれ裏と表です…すみません_(:3」∠)_
レイヤー整理ができないのがバレる。
以上です!!!!
私の備忘録にお付き合いくださり、有り難うございました!!
もっと良い方法があれば是非教えてください!!
それにしても、前編で紹介したサイトの本、気になる………。
キラキラした質感とか憧れです。
しかし、2017年の本なのでクリスタの仕様も変わってるよなー。でも、宝石の線画欲しい。
悩む。
本を買えば上達するんじゃなrty
ではまたー。
よろしければポチッと押してください!